Jeśli jesteś programistą stron internetowych i zależy Ci na jak najlepszej jakości w swoim projekcie. Będziesz zainteresowany, aby wiedzieć jak obrócić obraz w formacie SVG? Ten format jest powszechnie używany do tworzenia interfejsu i sprawia, że nawigacja po stronie jest przyjemna i łatwa.
Niektóre obrazy, których używamy do stworzenia strony są tak duże, że ich nie potrzebujemy zmniejszyć wagę i wzrost ten Ale obrazy wektorowe dają ogromną przewagę w utrzymaniu jakości. Ale jak odwrócić lub obrócić obraz w formacie SVG? Wyjaśnimy Ci to
Obróć obraz do formatu SVG
Aby zrozumieć, jak ważne są obrazy SVG dla witryny, dokonajmy porównania. Obrazy, które znamy, są między innymi w formacie png, jpg, gif. Te obrazy są łatwe w użyciu, ale mają jedną wadę: kiedy oni dobry utworzyć kopię zapasową powiększony te mają tendencję do pikselowania. Powoduje to utratę jakości naszej strony internetowej.
Prawda jest taka, że obracanie lub odwracanie obrazu SVG ma swoje etapy. Dlatego tutaj powiemy Ci, jak łatwo to zrobić. Podczas tworzenia obrazu SVG domyślnie można go utworzyć pod tradycyjnym kątem dwuosiowym. Na przykład może być kwadratowy wzdłuż osi X i dalej wzdłuż osi Y.
Z tego powodu obrazy wektorowe lub SVG są najlepszym wyborem, aby uzyskać żądaną jakość w interfejsie internetowym. Możemy użyć tych obrazów z dowolnym narzędzie, którego używamy do tworzenia naszej strony internetowej, takie jak z Witryn Google.
Podstawowa koncepcja obracania obrazu wektorowego
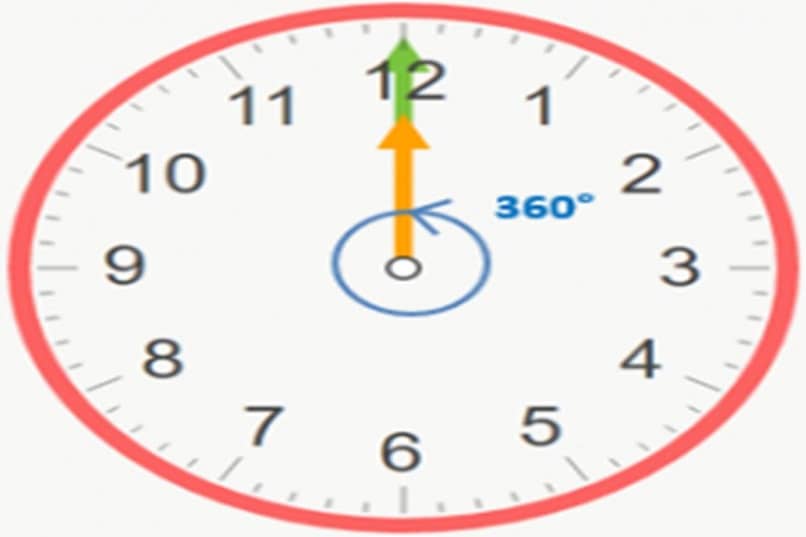
Koncepcja przewijania opiera się na prostej teorii punktów stałych. W celach ilustracyjnych możemy porównać go do zegara, wskazówki zegara są zasadniczo połączone z kawałkiem metalu pośrodku.
To byłby stały punkt. Naszym celem jest, aby wskazówki zegara obracały się tak, aby stały punkt pozostał niezmieniony. Zasadniczo po tym przykładzie polecenie obracania naszego obrazu wektorowego to zakręt ten

Przy zamówieniu obrót jest dodany aby obrócić obraz wektorowy, pierwszą dodaną rzeczą jest kąt obrotu. Pamiętaj, że te kąty są brane z obwodu, czyli mieszczą się w zakresie od 0 do 360 stopni.
W tym przypadku obrót ogólnie odnosi się do obrotu obrazu od jego pierwotnego kształtu. I do tego jest to konieczne zaplanować tę rotację. Jak? Aby to zrobić, musisz mieć podstawową wiedzę programistyczną. A nawet jeśli wiesz trochę o programowaniu, jest ich wiele lekcje, które nauczą Cię planować Wygodny.
Łatwe obracanie programów
Aby móc łatwo obracać obraz SVG, użyjemy metody, która jest metodą w programowaniu obrót ten W tej metodzie my pokaże ile stopni chcemy, aby obraz się obracał, przykładowa metoda to: transform = „obrót (liczba)”
Aby wyjaśnić to na przykładzie programowania, byłoby to: transform = „rotacja (45.100.100)”. Tutaj kąt obrotu wynosi 45 stopni, a stały punkt współrzędnych będzie wynosił 100 100.
Jeśli nie dodamy stałego punktu współrzędnych, domyślną wartością będzie 0.0. Przykładem tego może być kod: transform = „rotacja (45)”. Tutaj, ponieważ stały punkt współrzędnych nie został dodany, ma domyślnie zero.
Wtedy też możemy się połączyć prowadzone przez programowanie obrót Z tłumaczenie ten Zasadniczo działa to w bardzo prosty sposób i możesz to wyjaśnić w ten sposób.
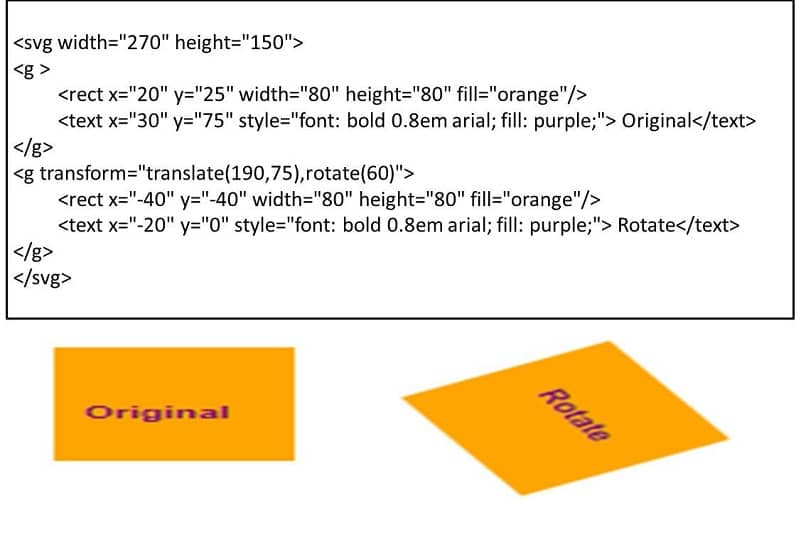
Na zamówienie Tłumaczyć , nous zamów zmianę pochodzenia we współrzędnych iz obrót, obróć element wokół nowej początkowej zmiany współrzędnych. Przykładowy kod to: transform = „przetłumacz (190.75), obróć (60)”

Idąc za tym prostym przykładem, możemy zacząć personalizować naszą stronę. Jak widzieliśmy w tym artykule, możesz obracać lub obracać obraz SVG, wykonując proste polecenia i zasady.
Ponadto jest programy ułatwiające konwersję obrazu, takich jak Adobe Illustrator. Ciesz się tym artykułem i podziel się ze znajomymi prostym sposobem na zaplanowanie rotacji obrazu SVG. Aussi, Zostaw nam swoje komentarze i sugestie poniżej w polu komentarzy.