Obecnie bardzo często stosuje się efekt paralaksy w projektowanie stron internetowych co czyni ją bardziej dynamiczną i atrakcyjną. Dlatego na tym blogu wyjaśnimy, co to jest i jak stworzyć efekt paralaksy w WordPressie ten
Efekt paralaksy jest używany w projektowaniu stron internetowych i jest aktywowany za pomocą klawisza przewijania. Działa poprzez przesunięcie obrazu tła strony inaczej niż reszta treści. Dodaje również głębi projektowi, aby był interesujący i atrakcyjny dla użytkownika.
Teraz, gdy już wiesz, czym jest zjawisko paraliżu, wyjaśnijmy to jak to zrobić z WordPress ten Pierwszą rzeczą do zapamiętania jest to, że możesz zastosować dwie metody, bez kodu i przy użyciu kodu, metody te zostaną Ci wyjaśnione poniżej.
Jak stworzyć bezkodowy efekt parsowania w WordPressie
Zastosowanie efektu paralaksy do projektu strony internetowej jest całkowicie proste bez użycia jakichkolwiek kodów. Następnie wyjaśnimy to krok po kroku:
- Najpierw przejdź do strony głównej WordPress.org.
- Na pulpicie znajdź „Wtyczka” i kliknij „Dodaj nowy” w kopii pola wyszukiwania. Paralaksa ”. Zapewni to dużą różnorodność, wybierz ten, który najbardziej Ci odpowiada, zainstaluj go i włącz.
- Po instalacji ” Cylinder paralaksy ” pojawi się po lewej stronie pulpitu , wprowadź i dodaj nowy, wprowadź żądany tytuł. W obszarze zawartości pojawią się dwie zakładki: „Visual” i „HTML”. W takim przypadku wybierz „Obraz”.
- W tym polu treści możesz wprowadzić dowolny tekst, aby uwzględnić paralaksę. Możesz zastosować standardowe formatowanie tekstu dostarczane przez WordPress.
- Następnie przypisał „ Pokazano zdjęcie „; Zalecamy dobrą rozdzielczość obrazu, np. 2000 x 1000 pikseli.
- Po przypisaniu „Wybranego obrazu” przejdź na dół, gdzie możesz go skonfigurować Efekt paralaksy ten Możesz zmienić rozmiar, pozycję, prędkość i inne opcje.
- Aby to zrobić, musisz przejść do prawego górnego rogu i wybrać „Opublikuj”.
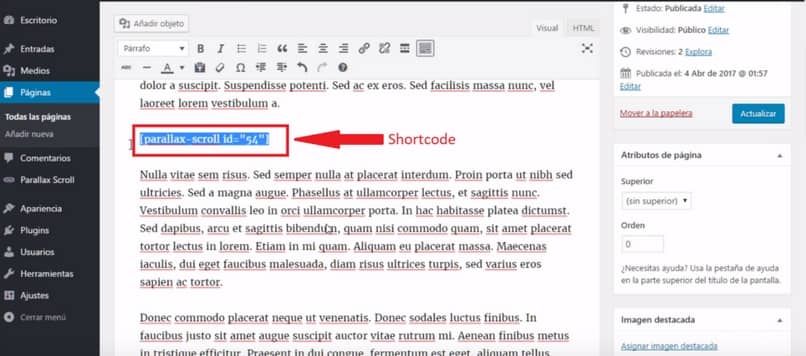
- Następnie przejdź do menu pulpitu i ponownie wybierz Parallax Scroll, pokaże ci to na liście, co właśnie utworzyłeś. Tam skopiuj dane wyświetlane pod „Shortcode”.
- Otwórz swoją stronę główną i wybierz „Edytuj stronę”.
- Zlokalizuj swoją witrynę internetową, w której chcesz, aby pojawiła się paralaksa, a następnie wklej „Krótki kod”, który właśnie skopiowałeś w poprzednim kroku.
- Na koniec kliknij Aktualizuj, aby zastosować zmiany na swojej stronie głównej.
- Wybierz „Odwiedź witrynę” z menu WordPress, a zobaczysz efekt paralaksy na Twojej stronie ten
- Jeśli chcesz wprowadzić zmiany, możesz to zrobić, wracając do menu panelu sterowania WordPress. Taniec Cylinder paralaksy, ty może na nowo odkryć to, co właśnie utworzyłeś i wprowadzić odpowiednie zmiany.

Jak stworzyć efekt paralaksy za pomocą kodu?
Możesz pomyśleć, że tworzysz ten efekt w pomoc w kodzie To skomplikowane, ale tak nie jest. Zwróć szczególną uwagę na ten prosty proces, który możesz wykonać klasyczny edytor WordPress.
- Pierwszą rzeczą, którą musisz zrobić, to usunąć Shortcode, który właśnie umieściłeś podczas edycji strony głównej. Ponadto musi wyłącz zainstalowaną paralaksę w menu Wtyczki.
- Otwórz stronę lub post, do którego chcesz dodać efekt paralaksy.
- W obszarze treści znajdź kartę języka „HTML”.
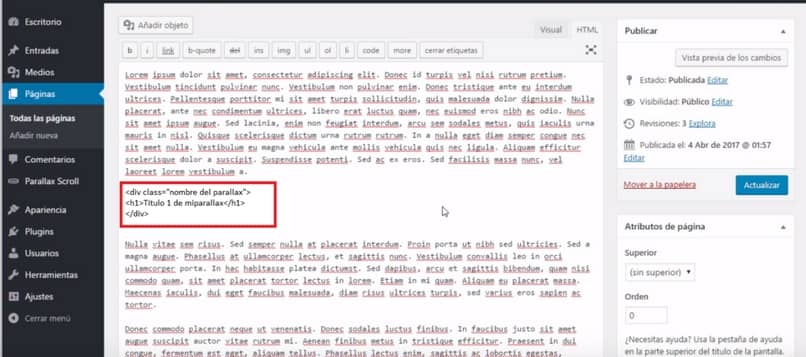
- Znajdź miejsce, w którym chcesz, aby pojawiła się paralaksa. Umieścisz tam następujące informacje:
Tytuł paralaksy

- Jak widać, musisz podać nazwę w swojej paralaksie i jej „h1”. Następnie kliknij Aktualizuj.
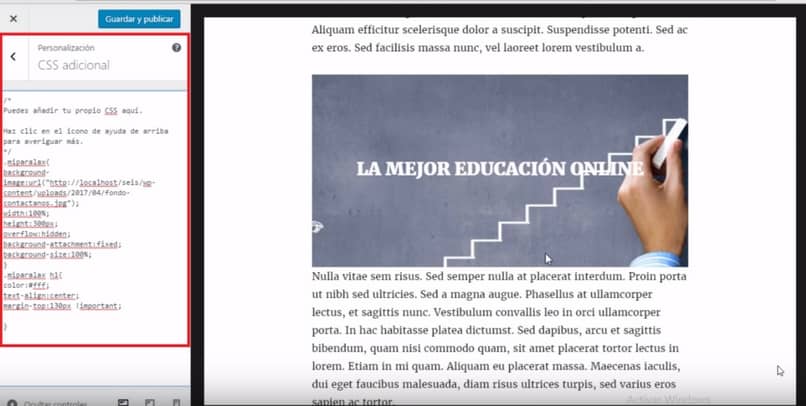
- Następnie skonfiguruj wszystkie potrzebne nam funkcje dorosły dodatkowe komponenty CCS ten Tam możemy dodać obraz za pomocą jego adresu URL i dostosować jego rozmiar i położenie.
- W ten sam sposób możemy skonfigurować litery paralaksy, rozmiar, kolor i położenie. Zrobimy to wszystko, kopiując do pola kodu:
.miparalaksa {
obraz tła: adres URL (http: //….jpg);
szerokość: 100%
wzrost: 300%
ukryty przelew;
załącznik w tle: naprawiony
mniejszy rozmiar: 100%.
}
.miparallax h1 {
kolor: #fff;
wyrównanie tekstu. środek;
margines górny: 130px;
}

To tak proste, jak możesz stworzyć efekt paralaksy za pomocą WordPress, śledź naszą stronę, aby dowiedzieć się, jakich innych technik i zasobów możesz się nauczyć, jak to zrobić.