Dla wielu blogerów i webmasterów WordPress jest niezbędnym narzędziem do szybkiej i łatwej aktualizacji treści witryny. Jednak w wielu przypadkach chcemy spersonalizować naszą stronę internetową za pomocą projektów w różnych kolorach, rozmiarach czcionek i stylach.
W tym celu możemy zmodyfikować styl CSS szablonu WordPress ten Ale czym jest CSS? Jak za pomocą CSS zmienić wygląd swojego bloga? Uczymy Cię tutaj.
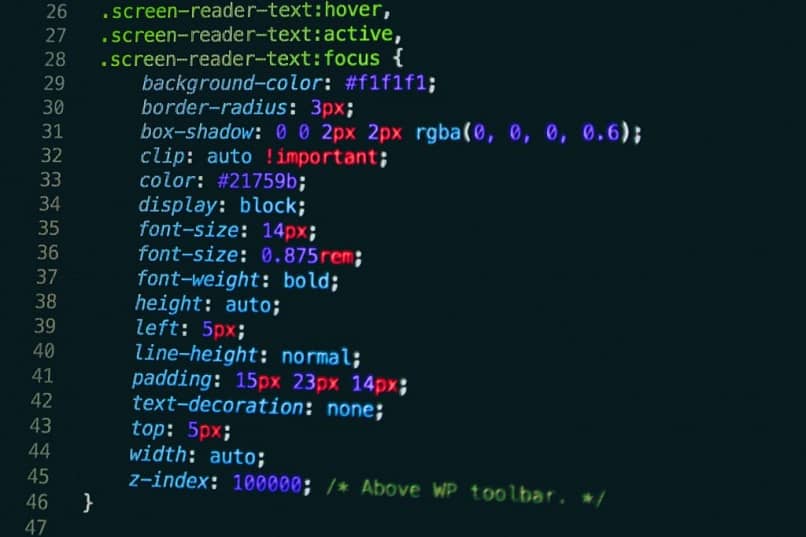
Najpierw zacznijmy od zrozumienia czym jest CSS. Krótko mówiąc, to jest to arkusz linii kodu które nadają styl różnym elementom HTML, które tworzą stronę internetową.
Zmieniając wartości w różnych właściwościach i selektorach, możesz zmienić wygląd strony. Krótko wyjaśniamy, jak utwórz elegancki nagłówek CSS dla swojej witryny i moc zmodyfikować styl CSS CSS Twój szablon WordPress.

Jak zmodyfikować CSS w szablonie WordPress?
Istnieje kilka sposobów edytowania CSS w WordPressie, ale oto jeden z najłatwiejszych: z dynamicznym procesorem samą aplikację. Ta funkcja jest dostępna w WordPress 4.7. Możesz uzyskać dostęp do obszaru edycji CSS z dobrą funkcjonalnością, po prostu klikając menu „Pokaż” → „Dostosuj” → „Dodatkowy CSS”.
Ale teraz, skąd wiesz, jakie elementy chcesz spersonalizować na swojej stronie? Do tego użyjemy inspektor danych z Twojej przeglądarki. Na przykład Firefox umożliwia: modyfikować lub zmieniać łatwe i łatwe tekst lub element Twojej witryny ten
Aby to zrobić, otwórz witrynę WordPress lub blog, którego wygląd chcemy zmienić i przejdź do elementu, który chcemy edytować, kliknij prawym przyciskiem myszy i wybierz „Sterowanie” z rozwijanego menu. Otworzy się tabela wyświetlająca kod HTML elementu z jednej strony i kody CSS, które nadają mu styl z drugiej.
Nawet w tej samej tabeli, gdy znajdziesz elementy, tagi i opcje, które chcesz dostosować, możesz spróbować modyfikować zestaw wartości właściwości chcesz je widzieć od razu po lewej stronie ekranu. Wszystko, co musisz zrobić, to przepisać CSS w WordPressie.
Jak zastąpić CSS w WordPressie?
Teraz, gdy znasz już elementy, które chcesz edytować w WordPressie CSS, wróć do posta i otwórz edytor dynamiczny. rodzaj następnie etykieta lub element, który chcesz zmienić w zależności od tego, co zrobiłeś wcześniej w Inspektorze elementów przeglądarki. Na koniec wprowadź właściwości, które chcesz zmienić i dodaj nowe wartości niestandardowe. Spraw, by Twoja strona wyglądała tak, jak lubisz najbardziej!
Pamiętaj, aby postępować zgodnie ze strukturą kodu CSS, która pojawia się w Inspektorze elementów przeglądarki. Jedną z zalet edytora WordPress Dynamic CSS Editor jest to, że ułatwia edycję za pomocą różnych funkcji, takich jak znaczniki kodu, które pomagają identyfikować klasy, tagi i wartości. Dodatkowo posiada wbudowane automatyczne wprowadzanie tekstu oraz wykrywacz błędów pisania.
Istnieje wiele właściwości, które możesz zmienić nadaj swojej witrynie zmianę stylu , Na przykład: możesz zmienić wygląd tytułów i podtytułów reprezentowanych przez tagi H1, H2,… Z właściwościami: między innymi rozmiar czcionki, tekst -rodzina, kolor, tło.
Dodatkowo możesz łatwo zainstaluj lub zmodyfikuj FAVICON , tło kontrolek formularza, kolor przycisków i tekst, który tworzą zawierać ten Możesz nawet zmienić wygląd niektórych elementów przed akcją, na przykład: kolor elementów menu po najechaniu na nie lub kliknięciu.
Jednak musi uważaj, aby nie modyfikować niektórych właściwości należące do określonych elementów kodu CSS. Ponieważ mogą zmienić i całkowicie zniszczyć strukturę Twojej witryny. Niektóre z tych właściwości obejmują między innymi szerokość, wysokość, linijkę, margines, pozycję i ekran. Jeśli nie możesz określić, który aspekt właściwości jest prawidłowy, nie edytuj go.
Teraz możesz łatwo spersonalizować swojego bloga lub stronę internetową! Zaprojektuj swoją stronę internetową tak, jak chcesz i zmień nagłówek i stopkę w WordPressie dla uczynić go bardziej atrakcyjnym dla odwiedzających.