WordPress jest jednym z nich platformy internetowe mniej najbardziej popularne itp. mniej plus elastyczny już dziś, ponieważ możesz korzystać z usług oferowanych na jego stronie internetowej lub, jeśli wolisz, pobrać i zainstaluj platformę WordPress w pełni wykorzystaj wszystkie jego narzędzia.
Jedną z ulubionych funkcji webmasterów na tej platformie jest możliwość: utwórz lub włóż karty za pomocą strona za pomocą Divi w WordPressie. Otwiera to przed użytkownikami świat możliwości dotyczących celu korzystania z tej opcji.
Dlatego pokażemy Ci kroki, których musisz się nauczyć utworzyć lub wstawić mapę lokalizacji z Divi w WordPressie, tak jak wolisz.
Jak dodać lub zaimportować Mapy Google z Divi do WordPress?
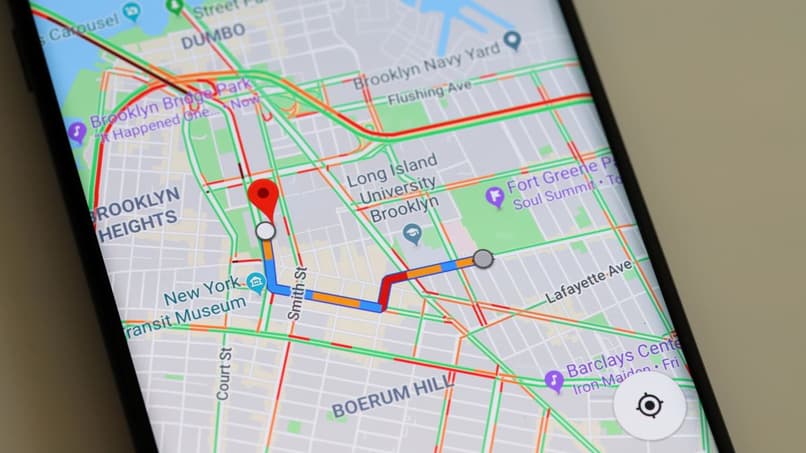
Jeden z najłatwiejszych i najskuteczniejszych sposobów w pełni wykorzystaj Mapy Google nie przegap okazji zintegrowania go z witrynami WordPress za pomocą Divi. Cóż, to pozwoliłoby tym, którzy się w to wpakowali szybko zlokalizuj dowolny adres które tam pokazujesz.

Więc pierwszym krokiem jest przejście do Map Google i znalezienie odpowiedniej lokalizacji dodaj z Divi do WordPress ten Po znalezieniu musisz wybrać „Udostępnij lokalizację”, pojawi się menu opcji i musisz wybrać „Lokalizacja na mapie”, aby uzyskać dostęp do opcji później. „Kopia HTML”.
Po skopiowaniu adresu następną rzeczą, którą musisz zrobić, to przejść do swojej witryny WordPress i wybrać opcję, która pojawia się w prawym rogu okna głównego, w sekcji Narzędzia, a następnie wybrać Opcja „Wstaw jednostkę” ten Tam pojawi się menu z wieloma opcjami, w którym będziesz musiał wybrać opcję „Hasło”.
Po wybraniu po prostu wklej adres internetowy skopiowany z Map Google. W ten sposób będziesz miał Wygodny wstawił zakładkę z Divi do WordPress ten
Jak stworzyć lub zaimportować mapę witryny za pomocą Divi w WordPressie?
WordPress pozwala wstawiać do swoich funkcji różnego rodzaju rozszerzenia, aby w pełni wykorzystać jego możliwości, instalacja szablonów lub motywów premium do możliwości wejdź do zakładki lokalizacji z Divi w WordPressie.
Dlatego pierwszym krokiem do osiągnięcia tego celu jest: zaloguj się do WordPressa i tam musisz przejść do sekcji „Strony”, która pojawia się na pasku opcji po lewej stronie okna. Następnie musisz wybrać stronę, na której chcesz zobaczyć mapę witryny.
Gdy masz do niego dostęp, musisz go znaleźć sekcja zatytułowana „pełna szerokość” po wybraniu wyświetlane jest menu z różnymi opcjami. Tam musisz wprowadzić sekcję, w tym przypadku kartę o pełnej szerokości. Następnie musisz wybrać „dodaj” i określić tytuł mapy, którą chcesz dodać, a także adres URL witryny.
Tak więc, po uważnym wykonaniu tych kroków, wystarczy zapisać wprowadzone zmiany, a zauważysz Mapa strony zostanie dodane w WordPressie a także wskaźnik wskazuje dokładne miejsce, w którym umieściłeś tę część.

Jak zaimportować lub stworzyć mapę witryny z Divi bez API w WordPressie?
W większości przypadków, gdy adres witryny jest wprowadzany lub dodawany za pomocą Divi w WordPressie, jest to dodany pod kluczem Google API ponieważ Divi potrzebuje tych postaci do działania. Problem pojawia się, gdy niektóre z tych kluczy API nie są darmowe i konieczne jest umieszczenie takich adresów na naszej stronie.
Aby uniknąć takich sytuacji, po prostu przejdź do Map Google i skopiuj adres linku do wybranej lokalizacji chcesz stworzyć lub dodać do WordPressa, ale podążając za tradycyjnym narzędziem oferowanym w tym celu przez Google Maps. Otóż w ten sposób etykieta adresowa zostanie umieszczona na ekranie, co jest naprawdę ważne.
Gdy to zrobisz, będziesz potrzebować tylko dostępu strona, którą utworzyłeś w WordPress i przejdź do paska narzędzi „drive input”. Pamiętaj, aby wybrać opcję „Hasło” zamiast opcji „Mapa”, aby bez problemu wkleić adres internetowy. Więc położyłeś Mapa strony z Divi bez WordPress API ten