Forbes, Twitter, Uber, Le Equipe, Telegram i Instagram to jedni z gigantów, którzy poszli o krok dalej i stworzyli własne aplikacje PWA lub aplikacje progresywne, jak się je powszechnie nazywa. Ten scenariusz sugeruje możliwość zapomnienia konwencjonalnych witryn .
Naturalnie strony internetowe, jakie znamy, stają się coraz słabszymi kopiami niż aplikacje natywne. PWA jest zasadniczo produktem tego rozwoju który teraz znalazł sposób na zaoferowanie środowiska podobnego do urządzeń mobilnych z dowolnej przeglądarki.
Jeśli nie chcesz dać się ponieść pogodzie, idź tam Ważne jest, aby zacząć myśleć o tym, by Twoja witryna była progresywna lub przynajmniej jak najbardziej zbliżona do niej. bo jak najszybciej zacznie ważyć w rankingach.
Co to jest progresywna aplikacja internetowa i czym różni się od aplikacji natywnej?
Rozszerzalna aplikacja to narzędzie zaprogramowane i napisane w językach internetowych takich jak jako HTML5, JavaScript i CSS, ale która zachowuje się jak aplikacja mobilna zachowując przy tym swoje możliwości, takie jak posiadanie w urządzeniu pamięci, która umożliwia korzystanie z niego w trybie offline.
Nie ma wielu różnic między Progressive a Native, bo pierwszy stara się wyglądać jak drugi ale możemy rozpoznać kilka które sprawiają, że preferujemy siebie nawzajem:
- Wieloplatformowy: Główna różnica między nimi polega na tym, że natywna aplikacja może być używana tylko na urządzeniu, na którym jest zainstalowana, więc aby użyć jej na innym, musisz ją pobrać od początku. Sama aplikacja internetowa jest wieloplatformowa, ponieważ możesz uzyskać do niej dostęp z dowolnej przeglądarki, tak jak w przypadku witryny internetowej.
- LIBRA: teraz możesz znaleźć natywne aplikacje tak ciężkie jak program komputerowy, więc zależy to od twojej mocy. Z drugiej strony witryny progresywne rzadko przekraczają 1 MB.
- Szybkie aktualizacje: jeśli aplikacja jest zbyt długa, każda aktualizacja zajmie kilka minut. Aplikacja progresywna jest pod tym względem bardziej elastyczna, ponieważ jest tak lekka, że aktualizuje się w kilka sekund.
Komponenty PWA Czego potrzebujesz do jego stworzenia?
Stopniowe wdrażanie składa się zasadniczo z czterech części. oświadczenie, serwisanci, ikona i serwer. Każdy z nich odgrywa fundamentalną rolę w strukturze całego narzędzia .
Formularz zgłoszeniowy
Manifest A. Aplikacja PWA to plik JSON, w którym określone są wszystkie meta-informacje aplikacji . Kolor motywu, nazwa, kolor tła, ikona i te szczegóły są wyświetlane tutaj.
Pracownik serwisu
To chyba najważniejszy element. Jak wspomniano wcześniej, jest to komponent programistyczny, który zapewnia rozwiązania do wymiany informacji między siecią a pamięcią podręczną przeglądarki. . Ponadto rejestrują również informacje, które należy przesłać, gdy istnieje połączenie, dzięki czemu aplikacja może działać bez internetu.
Ikona
Ikona to tylko obraz, który rozpozna Twoją aplikację wśród innych aplikacji internetowych na rynku, trzeba to zaprojektować samemu, bo to będzie osobliwość sieci .
HTPPS
Na koniec będziesz potrzebować bezpiecznego serwera z odpowiednim certyfikatem SSL. Przeglądarki nigdy nie będą uruchamiać PWA hostowanego na HTPP, jak wiele dzisiejszych witryn. Najważniejszą rzeczą dla progresywnej aplikacji jest jej bezpieczeństwo, a przeglądarki to gwarantują. .
Czego będziemy potrzebować, aby zaprogramować tę progresywną aplikację internetową?
Dochodzimy do sedna prawdy, gdy musimy zacząć pracę nad stworzeniem naszej skalowalnej aplikacji internetowej. Będzie to nic innego jak prosta prognoza pogody, która poda temperaturę, wilgotność i ciśnienie atmosferyczne. .
Aby go stworzyć, będziemy musieli spełnić kilka ważnych wymagań, które musimy spełnić zanim zaczniemy programować. Są następujące:
- Klucz do Dark Sky API O: Dane dla naszej aplikacji pogodowej będą pochodzić bezpośrednio z tego interfejsu API, więc musisz uzyskać z niego klucz. Jest całkowicie darmowy dla małych projektów non-profit, takich jak ten, który zamierzamy stworzyć.
- Znajomość programowania : nie oszukamy Cię, aby zrozumieć, co Ci powiemy, musisz przynajmniej rozumieć programowanie internetowe i najważniejsze języki HTML5, CSS i JavaScripts.
Kroki do zbudowania progresywnej aplikacji internetowej, która działa z internetem i bez niego
Dotarliśmy tam, gdzie chcieliśmy. Czas zacząć planować swoją pierwszą aplikację progresywną , une podanie bardzo prosty, który da ci wiedzę potrzebną do stworzenia pełniejszej i potężniejszej przyszłości. Zwróć uwagę i dokładnie wykonaj wszystkie kroki:
Pobierz Dark Sky API
Jak wspomniano wcześniej, pierwszą rzeczą, którą musisz zrobić, to: zdobądź klucz Dark Sky API który dostarczy dane pogodowe do naszej aplikacji progresywnej. Aby to zrobić, musisz przejść bezpośrednio do https://darksky.net/dev , ty zarejestruj się i poproś o klucz.
Gdy już go zdobędziesz, musisz sprawdzić, czy działa idealnie. Aby to zrobić, musisz kliknąć poniższy link i zastąpić miejsce, w którym jest napisane ClaveAqui za pomocą właśnie zakupionego klucza API. Jeśli wszystko pójdzie dobrze, prognoza dla Nowego Jorku powinna być widoczna bez żadnych problemów.
https://api.darksky.net/forecast/ClaveAqui/40.7720232,-73.9732319
Pobierz kod aplikacji
W rzeczywistości jest to laboratorium testowe, więc pobraliśmy repozytorium bezpośrednio od Google Developers, aby przeprowadzić ten test z przewodnikiem. Aby uzyskać to repozytorium, musisz użyć Glitch, bardzo przydatnej platformy, która pozwala programistom na bezproblemową wymianę informacji.
Co musisz zrobić, to:
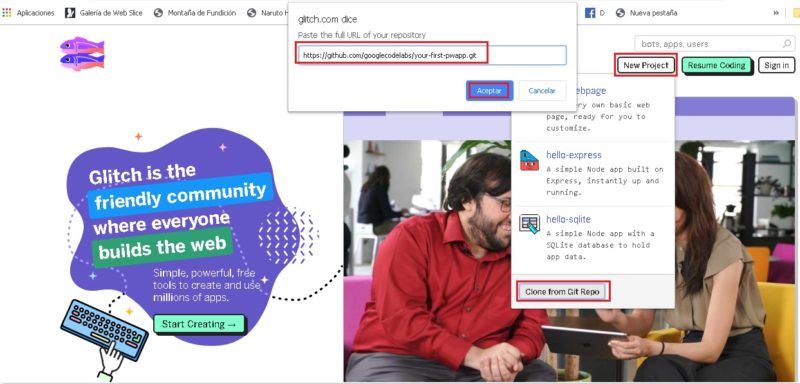
- iść do Glitch.com i w prawym górnym rogu ekranu kliknij Projekt Nouveau tam on mówi «Klon depuis Repozytorium Git ».
- Otworzy się małe okno, w którym będziesz musiał wkleić następujący adres
https://github.com/googlecodelabs/your-first-pwapp.giti kliknij „W PORZĄDKU”.

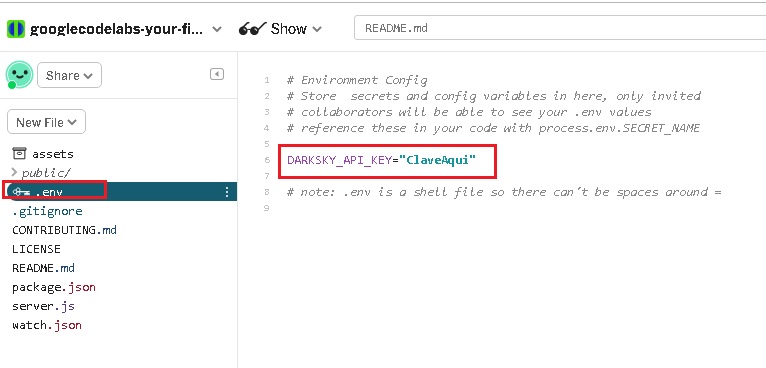
- To repozytorium zawiera wszystkie potrzebne informacje. Teraz musisz przejść do pliku .env i zmienić miejsce, w którym jest zapisany DARKSKY_API_KEY = „Klucz tutaj” i umieść klucz Dark Sky API tam, gdzie jest napisane „Klucz tutaj”.

- Musisz teraz kliknąć «Prośba o głosowanie Affichera» aby zobaczyć aplikację w akcji.
Inspekcja latarni morskiej
W zasadzie z tym kodem PWA się skończyło, ale jest jeszcze kilka błędów, które sami musimy poprawić i które odkryjemy dzięki temu sprawdzeniu . To narzędzie ma sekcję zaprojektowaną specjalnie do przeprowadzania progresywnych audytów witryn podobny do tego, co tworzymy i do tego musimy wykonać następujące czynności:
- Otwórz projekt w nowej karcie w Chrome.
- Następnie otwórz to Narzędzia dla programistów Chrome i przejdź do zakładki Czeki. Tutaj platforma wyświetla listę kategorii kontrolnych, które powinny być włączone.
- Następną rzeczą, którą musisz zrobić, to kliknąć Przeprowadzanie audytów a po kilku sekundach Lighthouse daje ci raport na stronie.

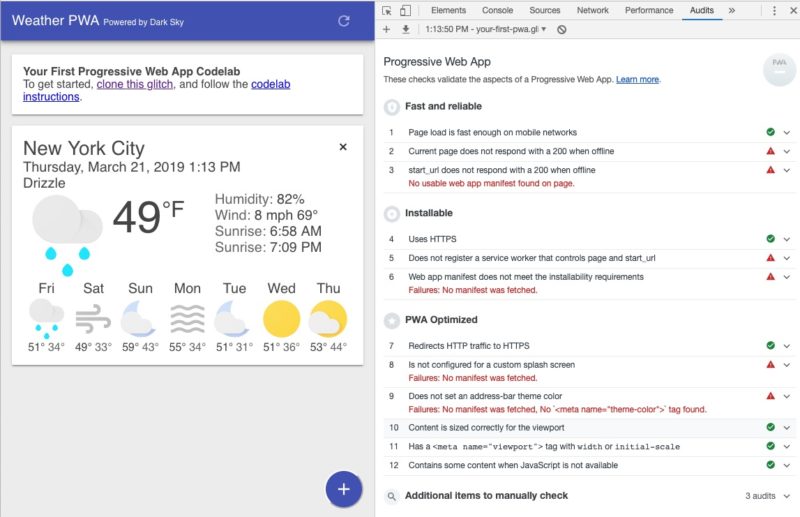
W tym przypadku skupimy się tylko na wynikach interesującego nas modułu PWA. Z pewnością spowoduje to następujące problemy:
- ❗ NIEUDANE: Bieżąca strona nie pasuje do 200 offline.
- ❗ AWARIA:
start_urlnie odpowiada na 200 w trybie offline. - ❗ NIEUDANE: nie zarejestrowany techniczny usługa inspekcji na miejscu i
start_url - ❗ AWARIA: Oświadczenie aplikacji internetowej nie spełnia wymagań instalacyjnych.
- ❗ AWARIA: nie jest skonfigurowany do spersonalizowanego ekranu startowego.
- NIEPOWODZENIE: nie określa koloru tematu paska adresu.
Teraz naszą misją na następnym seminarium jest walidacja wszystkiego, abyśmy mogli robić swoje. Internet progresywny z połączeniem internetowym i bez, możesz zainstalować i mieć przyzwoity manifest aplikacji .
Utwórz oświadczenie aplikacyjne
Powodem niepowodzenia aplikacji w manifeście jest to, że zasadniczo nie istnieje, więc musimy ją stworzyć, chociaż w Twoim przypadku wystarczy zmodyfikować podstawowy kod manifestu, który dla Ciebie przygotowaliśmy .
{
"name": "Clima",
"short_name": "Clima",
"icons": [{
"src": "/images/icons/icon-128x128.png",
"sizes": "128x128",
"type": "image/png"
}, {
"src": "/images/icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
}, {
"src": "/images/icons/icon-152x152.png",
"sizes": "152x152",
"type": "image/png"
}, {
"src": "/images/icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}, {
"src": "/images/icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
}, {
"src": "/images/icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
}],
"start_url": "/index.html",
"display": "standalone",
"background_color": "#3E4EB8",
"theme_color": "#2F3BA2"
}Aby dodać ten manifest do swojej aplikacji. następnie musimy zaktualizować naszą przeglądarkę dla naszego manifestu, dodając <link rel="manifest"... na każdej stronie naszej aplikacji. Teraz dodaj następującą linię do obiektu <head>w archiwum index.html.
<Link rel = "oczywisty" href = „/manifest.json” >
Będziesz musiał później dodać metaopis do naszej aplikacji . Do tego jest to po prostu konieczne dodaj następujący wiersz kodu do nagłówka aplikacji:
Nazwa = "opis" zawartość = „Prosta aplikacja pogodowa” >
Na koniec określamy kolor paska adresu naszej aplikacji progresywnej dla którego będziesz musiał skopiować następujący wiersz kodu Twoje zgłoszenie.
Nazwa = „kolor motywu” zawartość = „# 2F3BA2” />
Uzyskaj dostęp do Internetu w trybie offline
Teraz nadchodzi jedna z najbardziej zawiłych części całego seminarium, ponieważ zamierzamy przystąpić do ciężkiego i szybkiego planowania, aby prawidłowo stworzyć naszego pracownika serwisu coś, o czym wspomnieliśmy wcześniej, jako niezbędne dla każdej progresywnej aplikacji.
Wszyscy użytkownicy oczekują, że aplikacja będzie używana w trybie offline, dzięki czemu mamy łatwy dostęp do treści bez bycia online . Jest to tak samo ważne w progresywnej aplikacji, więc konieczne jest, aby dinozaur Chrome nigdy nie przestał.
To, co zrobimy tutaj, to niestandardowa strona offline. Więc kiedy ktoś się loguje i nie ma połączenia, to pojawia się ten, który pojawia się zamiast irytującego dinozaura. W tym celu stworzymy naszego pierwszego service workera .
Jeśli nie znasz ich zbyt dobrze, zalecamy abyś to zrobił. To dla Ciebie zupełnie nowy świat w świecie programowania, więc bardzo wygodnie jest się w nim specjalizować. W ten sposób rozwiniesz się zawodowo ucząc się najnowocześniejszej wiedzy, która pozwoli Ci wyprzedzić swój batalion o krok. .
«MISE À JOUR ✅ Chcesz stworzyć od podstaw progresywną aplikację internetową i nie zapisywać żadnych komentarzy? ⭐ ENTREZ ICI ⭐ i découvrez komentarz ✅ FACILE i RAPIDE ✅ »
Pierwszą rzeczą, którą zrobimy, jest zarejestrowanie pracownika obsługi, dla którego jesteś powinien dodać następujący wiersz kodu do pliku indeksu aplikacji progresywnej :
// CODELAB: zarejestruj technika serwisu. if ( „pracownik usług” w przeglądarce ) { okno . addEventListener ( 'Załaduj' , () => { nawigator . ServiceWorker . zarejestrować ( '/service-pracownik.js' ) . następnie (( reg ) => { konsola . log ( „Zarejestrowany pracownik serwisu”. , reg ); }); }); }
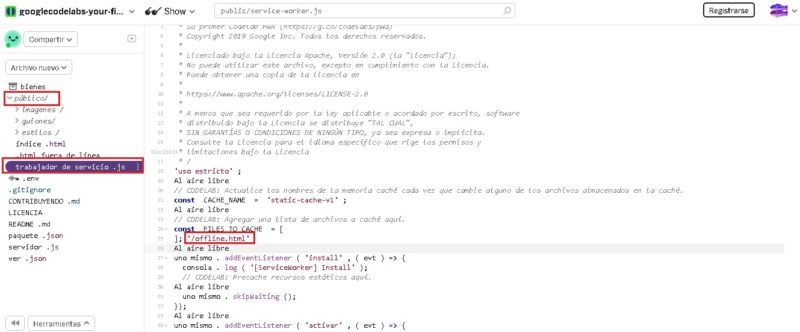
Teraz musisz powiedzieć serwisantowi, którą stronę wyświetlić w trybie offline. W repozytorium stworzyliśmy już niestandardową stronę offline ( public/offline.html). Wystarczy się zalogować Public / serviceworker.js w repozytorium i w const «FILES_TO_CACHE = [
]; » uwzględnij wartość „Offline.html”. Powinno to wyglądać jak na zdjęciu:

Teraz następną rzeczą, którą musimy zrobić, to dodać ten wiersz kodu do zdarzenia „Konfiguracja” powiedz technikowi, aby Usługa aktualizacji sieci offline:
evt . Poczekaj, aż ( pamięci podręczne . otwarty ( CACHE_NAME ). następnie (( Pamięć podręczna ) => { konsola . log ( „[ServiceWorker] Wstępne buforowanie strony offline” ); powrót Pamięć podręczna . dodać wszystko ( FILES_TO_CACHE ); }) );
Na razie poruszamy się w połowie. Następną rzeczą, którą musisz zrobić, to wyczyścić pamięć podręczną naszego Service Workera, aby nie pozostały żadne stare dane. Dlatego musimy dodać ten kod do folderu public / service-worker.js :
// CODELAB: usuń stare dane z pamięci podręcznej z dysku.
evt . Poczekaj, aż (
pamięci podręczne . Klawisze (). następnie (( Lista kluczy ) => { powrót Obietnica . cała kolekcja ( Lista kluczy . mapa (( klucz ) => { if ( klucz ! == CACHE_NAME ) {
konsola . log ( „[ServiceWorker] Usuń starą pamięć podręczną” , clé ); zwróć je pamięci podręczne . usunąć