Wielu z nas wie talerz – Formularz WordPress więc możemy tworzenie i zarządzanie stronami internetowymi poprzez dość intuicyjny interfejs graficzny.
Podobnie ta platforma pozwala nam oferuje możliwość dodawania treści multimedialnych na naszej stronie internetowej. Na przykład możemy dodaj wideo mp4 do naszej strony ten
Divi pozwala nam lepiej wykorzystać tę platformę, dodając narzędzia do personalizacji naszej strony internetowej. W tym artykule zrobimy to wyjaśnij, jak wstawić tekst lub obraz za pomocą Divi w WordPressie.
Jak wpisywać tekst za pomocą Divi w WordPressie?
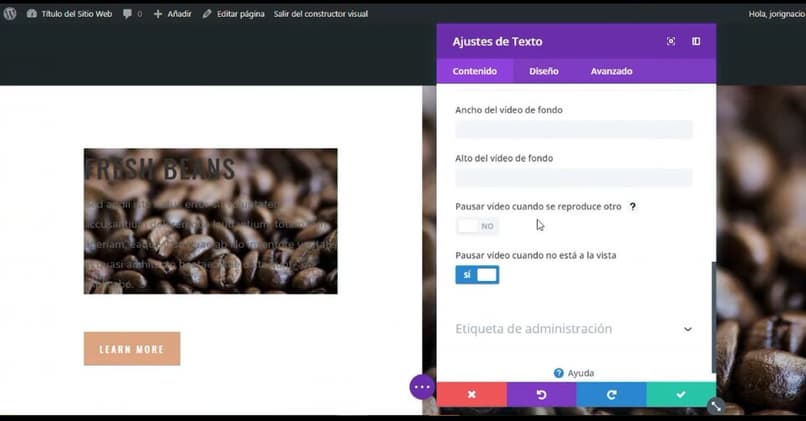
Na początku powinno wprowadź tag tekstowy ten Stamtąd musimy mieć dostęp do konfiguracji urządzenia. Następnie będziemy mieli wszystkie dostępne opcje i ustawienia, które można zastosować do tekstu.
Najpierw będziemy mogli dodawać treści. Oto kilka narzędzia do modyfikacji tekstu sekcji ten Na przykład zmień rodzaj czcionki, liczbę liter, wyrównanie tekstu, jeśli chcemy m.in. importować tabele, tworzyć cytaty, zawierać hiperłącza.

Następnie mamy dział projektowy. Tutaj znajdziemy wiele opcji dla modyfikować projekt każdej formy tekst sekcji.
Na przykład, możemy dodać wzory 3d do liter , zmień kolor i dodaj więcej gradientów kolorów. Dodatkowo możemy zmienić rozmiar tekstu pod względem wysokości i szerokości
W ten sam sposób możemy dodać cienie, obramowania i animacje ze wszystkimi parametrami do możesz wybrać ten właściwy! le mieux w stylu, którego szukasz.
Ostatnia sekcja dotyczy zaawansowanych opcji, tutaj mamy opcję dodaj arkusz stylów CSS w całym przekroju, a zatem w każdym z elementów.
Jak zaimportować obraz za pomocą Divi w WordPressie?
WordPress pozwolił nam zaimportować wiele obrazów w artykule bez żadnych kłopotów. Jednak możliwości umieszczenia przy naszym wejściu nie są najbardziej zróżnicowane ani optymalne. Zamiast tego przedstawiają tylko niektóre istotne lub fundamentalne aspekty obrazu.
Dzięki Divi możemy pobierać obrazy i mieć wiele innych narzędzi uczynić obraz znacznie bardziej dynamicznym elementem na naszej stronie internetowej. Ponadto kroki, które musisz wykonać, aby wstawić obraz za pomocą Divi w WordPressie, są proste, powiemy Ci poniżej:
- Przede wszystkim jesteśmy zdani na siebie Wpis na WordPressie ten
- Następnie umieszczamy kursor w miejscu, w którym chcemy załadować obraz i go pobrać. W przypadku, gdy nasz obraz znajduje się w bibliotece, wybieramy go.
- Mamy teraz dostęp do parametry jednostki obrazu i otworzy się panel sterowania Divi.
- Gdzie oni wszyscy są opcje, które możemy zastosować do obrazu wybrany.

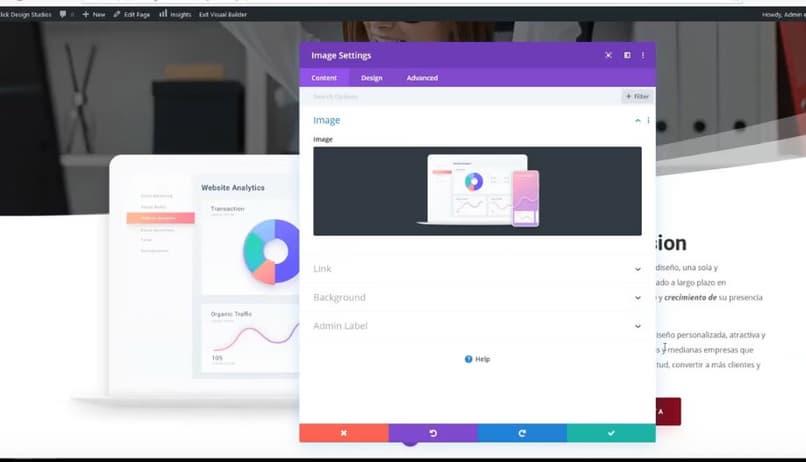
Konfiguracja obrazu w WordPress z Divi
Ta konfiguracja dzieli nasze zainteresowanie na trzy zakładki, każda o odpowiednich parametrach dla obrazu WordPress.
Zawartość
To jest główna sekcja, z której możemy zmienić wybrany obraz. Innymi słowy, pobierz nowy lub wybierz inny z biblioteki. Kontynuując opcje w tej sekcji mamy opcję połączenia, w ten sposób możemy zawiera link do naszego obrazu i określ, jak zachowuje się ten link.
Ostatnia opcja w tej sekcji znajduje się w tle, tutaj możemy wybrać obraz, a nawet wideo do osadzenia nasz wizerunek w tył – plan na wypadek, gdyby tak się nie stało.
Sens
Tutaj znajdujemy wybory, których dokonujemy pozwalają nam zamienić nasz wizerunek w bardziej interaktywny element ten Otóż mamy sekcję nakładki, która wyświetla opcje definiowania zachowania obrazu po najechaniu na niego, możemy nawet skonfigurować zachowanie wyskakujące okno dla obiektu.
Inne opcje odpowiadają wyrównaj obraz na stronie , jego wielkość, umiejscowienie w stosunku do innych elementów serwisu, margines do dodania do zdjęć , pozostałości i filtry, które można zastosować do obrazu.
Wreszcie opcje animacji, które nam pozwalają dodaj animację do swoich obrazów w krótkim czasie ze wszystkimi ustawieniami czasu jazdy.
postęp
Ta ostatnia karta zawiera opcje łączenia elementu z arkuszem stylów CSS. Możemy również dodać tutaj opcje umieszczania w sieci obraz, taki jak tytuł i tekst alternatywny.