Strony na Facebooku oferują świat możliwości dla twórców treści. To sposób na nawiązanie kontaktu ze społecznością i Jeśli korzystasz z Bloggera, możesz umieścić na swoim blogu wyskakujące okienko aby Twoi fani chcieli mieć Twój fanpage.
Korzyści z posiadania Fanpage
Fanpage może zrzeszać ludzi o tych samych gustach i preferencjach. Oprócz oferowania subskrybentom możliwości przeglądania niektórych rodzajów treści mieć bardziej bezpośrednią komunikację z klientami ten
Twoja nazwa zawodowa lub osobista będzie bardziej widoczna a także będziesz mógł umieścić się w globalnej sieci społecznościowej. Nie wspominając o tym, że jest to świetny wybór dla wysyłaj ruch do swojego bloga i prowadzić cyfrowe kampanie marketingowe.
Tworzenie wyskakującego blogera ze stroną na Facebooku jest łatwe za pomocą zaledwie kilku kliknięć.
Jak umieścić wentylator jako wyskakujące okienko w Bloggerze

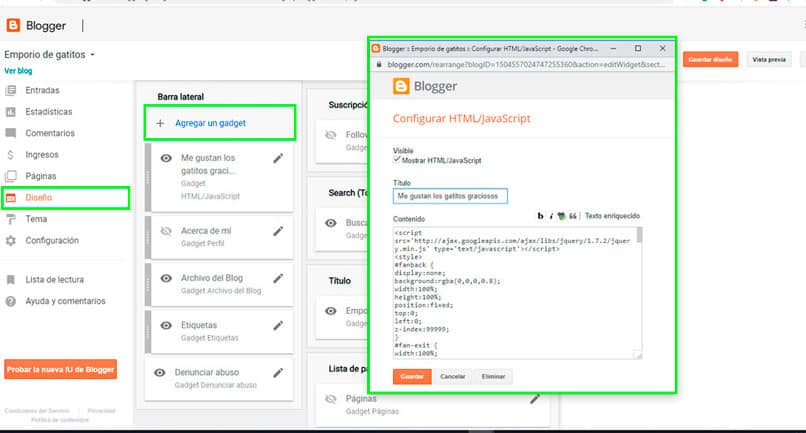
- Zaloguj się na swoje konto Google i przejdź do Bloggera w dniu z przycisku Google Apps. Wybierz projekt w menu i wybierz Dodaj gadżet.
- Otworzy się nowe okno, w którym wybierzesz Wybór HTML / JavaScript ten
- Pojawiło się nowe okno, w którym kod to musi być jest umieszczony w obszarze zawartości ten Pole tytułu może pozostać puste i możesz wybrać, czy jest widoczne, czy nie.
#fanback {
ekran: nic?
tło: rgba (0,0,0,0,8);
szerokość: 100%
wzrost: 100%
lokalizacja: zainstalowany
wysoki: 0;
po lewej: 0;
indeks z: 99999 XNUMX;
}
# moc wentylatora {
szerokość: 100%
wzrost: 100%
}
#JasperRobert {
tło: białe
szerokość: 420px;
wysokość: 270px;
pozycja: bezwzględna;
wysoki: 58%
po lewej: 63%;
margines: -220px 0 0 -375px;
-webkit-box-shadow: wpisz 0 0 50px 0 # 939393;
-moz-box-shadow: wpisz 0 0 50px 0 # 939393;
pole cienia: wpisz 0 0 50px 0 # 939393;
-webkit-obramowanie-promień: 5px;
-moz-border-radius: 5px;
promień konturu: 5px;
margines: -220px 0 0 -375px;
}
#TheBlogWidgets {
pływak: prawda?
kursor: wskaźnik;
Arrière-plan: url (http://3.bp.blogspot.com/-NRmqfyLwBHY/T4nwHOrPSzI/AAAAAAAAdQ/8b9O7O1q3c8/s1600/TheBlogWidgets.png) powtórzeń;
wysokość: 15px;
inwestycja: 20px;
stanowisko: istotne;
inwestycja prawna: 40px;
margines górny: -20 px;
prawy margines: -22px;
}
.remove-borda {
wysokość: 1px;
szerokość: 366px;
margines: 0 auto;
tło: # F3F3F3;
margines górny: 16px;
stanowisko: istotne;
lewy margines: 20px;
}
# linkt, # linkt a.visited, # linkt a, # linkt a: hover {
kolor: #80808B;
rozmiar czcionki: 10px;
margines: 0 auto 5px auto;
pływak: środek;
}
//
jQuery.cookie = function (klucz, wartość, opcje) {
// klucz i przynajmniej podana wartość, ustawienie ciasteczek…
if (argumenty. długość> 1 && String (wartość)! == „[obiekt obiektu]”) {
opcje = jQuery.extend (}}, opcje);
if (wartość === null || wartość === nieokreślona) {
wygasłe opcje = -1;
}
if (opcja.exp === 'liczba’) {
var dni = options.expires, t = options.expires = new Date ();
t.setDate (t.getDate () + dni);
}
wartość = ciąg (cena);
return (document.cookie = [
encodeURIComponent (klucz), '=’,
opcje.raw? wartość: encodeURIComponent (wartość),
opcje.wygasły? ’; wygasa = '+ options.expires.toUTCString (): „, // użyj atrybutu wygasa, maksymalny wiek nie jest obsługiwany przez IE
opcje.ścieżka? ’; ścieżka = '+opcje.ścieżka: ”,
opcje.domena? ’; domena = '+ opcje.domena: „,
opcje.zabezpieczone? ’; bezpieczne ’: ”
] . Uczestnictwo („));
}
// podstawowe i opcjonalne niektóre opcje, pobierz plik cookie …
opcje = cena || }};
var wynik, dekodowanie = options.raw? funkcja (s) {zwroty? }: decodeURIkomponent;
return (result = new RegExp ('(?: ^ |;)’ + encodeURIComponent (klucz) + '= ([^;] *)’). exec (dokument.cookie)); dekodowanie (wynik [1]): zero;
};
//]]>
jQuery (dokument). już (funkcja ($) {
if ($. cookie (’popup_user_login’)! = 'tak’) {
$ („#Fanback”). opóźnienie (15000) .fadeIn („średni”)
$ (’# TheBlogWidgets, # fan-exit’). kliknij (funkcja () {
$ („# Fanback”). zatrzymać (). zanika („średni”)
});
}
$ .cookie (’popup_user_login’, 'tak’, {ścieżka: '/’, wygasa: 7});
});
href = http://www.facebook.com/gatosgraciososHD & width = 402 & height = 255 & colorscheme = light & show_faces = true & show_border = false & stream = false & header = false ’
styl = 'obramowanie: brak; ukryty przelew; margines górny: -19 px; szerokość: 402px; wysokość: 230px; '>
id = „linkit”> Obsługiwane przez href = „http://jasperroberts.com”> Jasper Roberts Consulting – href = „http://www.theblogwidgets.com”> Widżet

Wyszukaj kod www.facebook.com/gatosgraciososHD i zastąp go linkiem ze swojej witryny ten Jeśli masz jakąkolwiek wiedzę na temat HTML, Możesz ja ja zmienić wygląd i dokładny czas alarmu ten Jest to modyfikacja, która nie zajmie więcej niż pięć minut i da profesjonalny wygląd Twojego bloga ten