Warto było Tworzyć obraz wzrokowy jak powinna wyglądać Twoja witryna. Zaplanuj swoją stronę internetową przed jej stworzeniem, aby mieć wyobrażenie o tym, jak będą wyglądać przedmioty i czego potrzebujesz. Jest to prosta procedura, którą możesz wykonać w programie Illustrator.
Jak stworzyć stronę internetową w Illustratorze
wszystko Wersja programu Illustrator może się przydać, ponieważ będziemy używać tylko narzędzia de baza podanie. Zanim zaczniesz, pamiętaj, że wszystko na Twojej stronie powinno być w zasięgu jednego kliknięcia, a mniej zawsze oznacza więcej.
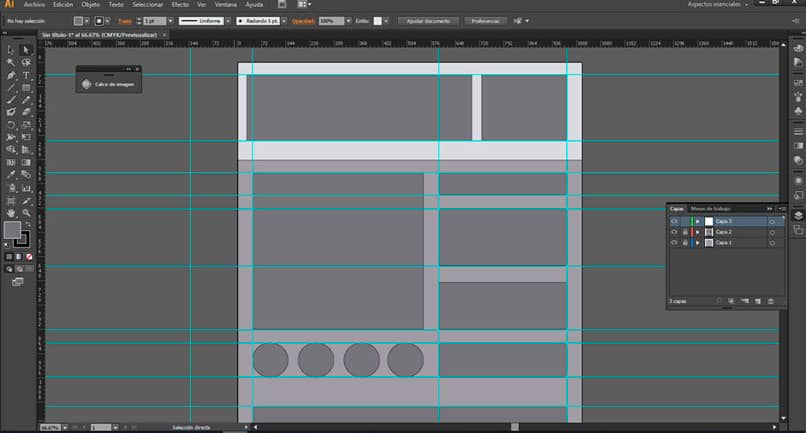
Sformatuj dokument
- Otwórz aplikację Illustrator.
- Tworzyć nowy dokument , użyj skrótu Ctrl + N.
- Wpisz nazwę pliku.
- Wprowadź wymiary arkusza. Te pomiary odpowiadają obrazowi na dużym ekranie.
- Szerokość 1024 piksele ten
- AROGANCJA 1479 pikseli ten Ta wartość może się różnić w zależności od tego, co musisz dodać do swojej witryny.
- wybierać orientacja pionowa ten
- Ponieważ jest to projekt sterowany cyfrowo, wybierz tryb kolorów RGB.
Uporządkuj strony witryny
W tym momencie musisz jasno określić, co chcesz dodać do swojej witryny. dodać Z prostokąty kolorowe dla oddzielić strefy strony, takie jak nagłówek, treść i stopka.

- Poczta warstwa blokująca nie przesuwaj tych przedmiotów.
- Utwórz nowy poziom do umieszczania komponentów sieciowych.
W każdym sektorze zrobić podział dla dowolnej treści. Na przykład pole wskazujące położenie obrazu lub prostokąty wskazujące położenie tekstu.
- Zablokuj ten nowy poziom i utwórz kolejny dla treści, takich jak przyciski, obrazy i tekst.
Dodaj instrukcje
Skorzystaj z instrukcji, takich jak np. raport czy każdy element sieci jest prawidłowo umieszczony. Obrazy, tekst, logo i przyciski muszą być dobrze zorganizowane.
- Wystarczy kliknąć linijkę na płótnie i przeciągnąć kursor do punktu na arkuszu.
- Możesz wyłączyć sterowniki w dowolnym momencie, naciskając Ctrl + klawisze ze znakami zapytania ten
Importuj dane sieciowe
dodać konserwatywny wszystkie dane Twoja strona internetowa. Dodaj logo do nagłówka z tytułem lub banerem. Obrazy i grafika są również ważne, aby zapewnić prawdziwe wykończenie ikony mediów społecznościowych ten
Dodaj tekst strony w zależności od stylu czcionki, którego zamierzasz użyć, i przycisków. W miarę postępów możesz wyraźniej zobaczyć, jakich przedmiotów potrzebujesz, a bez których możesz się obejść.
Dodaj kolory
Na koniec odblokuj poprzednie dwie warstwy i usuń szare bloki w każdym obszarze lokalizacji ten Przypisz kolor do każdego obszaru, na przykład nagłówka, treści i stopki, które będą miały.
Musisz także przypisać kolor do inne obiekty, takie jak p cyfry lub teksty na stronie. Po zakończeniu zapisz dokument za pomocą opcji Plik / Zapisz dla Internetu, aby zapisać go w lekkim formacie.
Powody układu strony internetowej

W profesjonalnym rozwoju dowolnej strony internetowej proces analizy ma zasadnicze znaczenie dla powodzenia projektu. Chodzi o to, aby móc graficznie zinterpretować układ strony i zaoszczędzić niezliczone godziny programowania.
Projektując stronę internetową, możesz zrozumieć, jak ona działa i czy wstępne podejście spełnia wymagania jest realnym rozwiązaniem. Pokazanie klientowi graficznego obrazu strony przed rozpoczęciem pracy może zaoszczędzić sporo czasu podczas przeprojektowywania.
Oryginalny projekt daje wyobrażenie o zachowaniu strony i układzie treści. Im częściej pojawia się ten oryginalny obraz, tym łatwiej go zinterpretować.